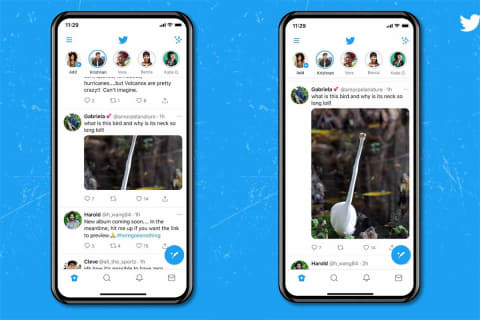
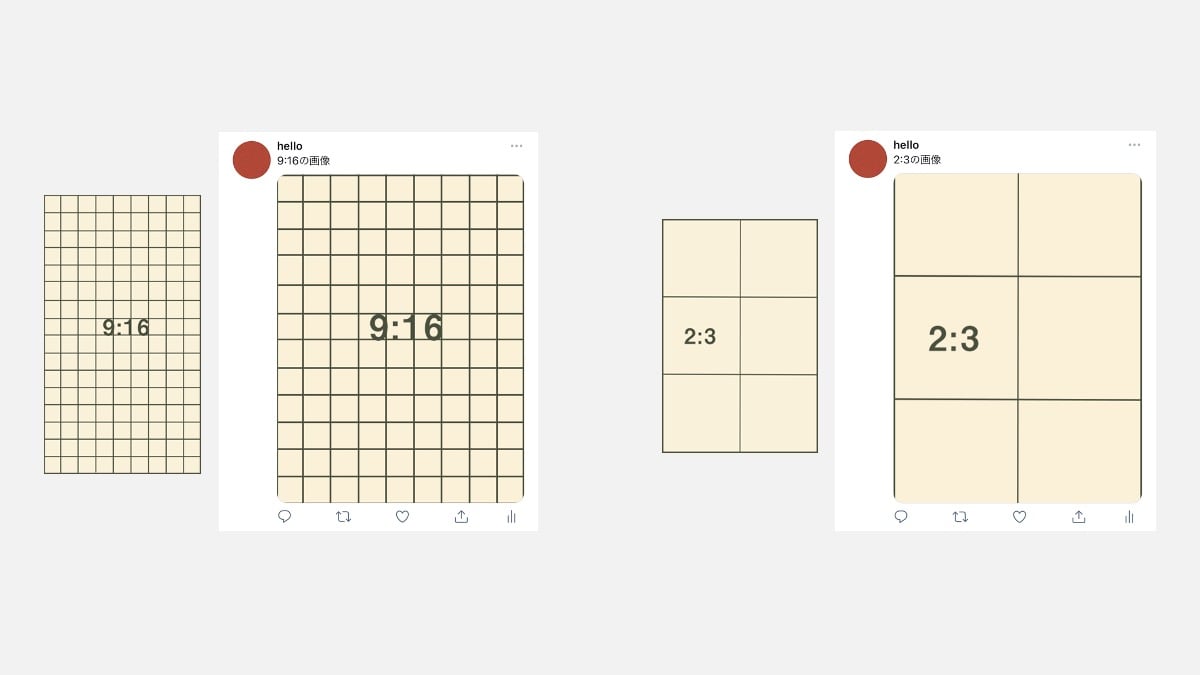
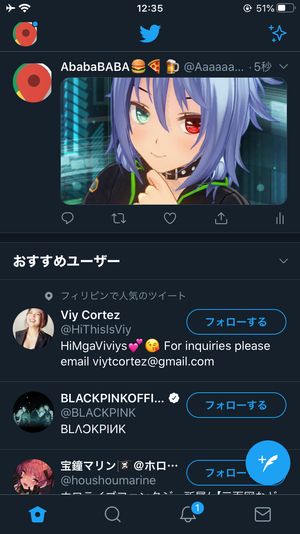
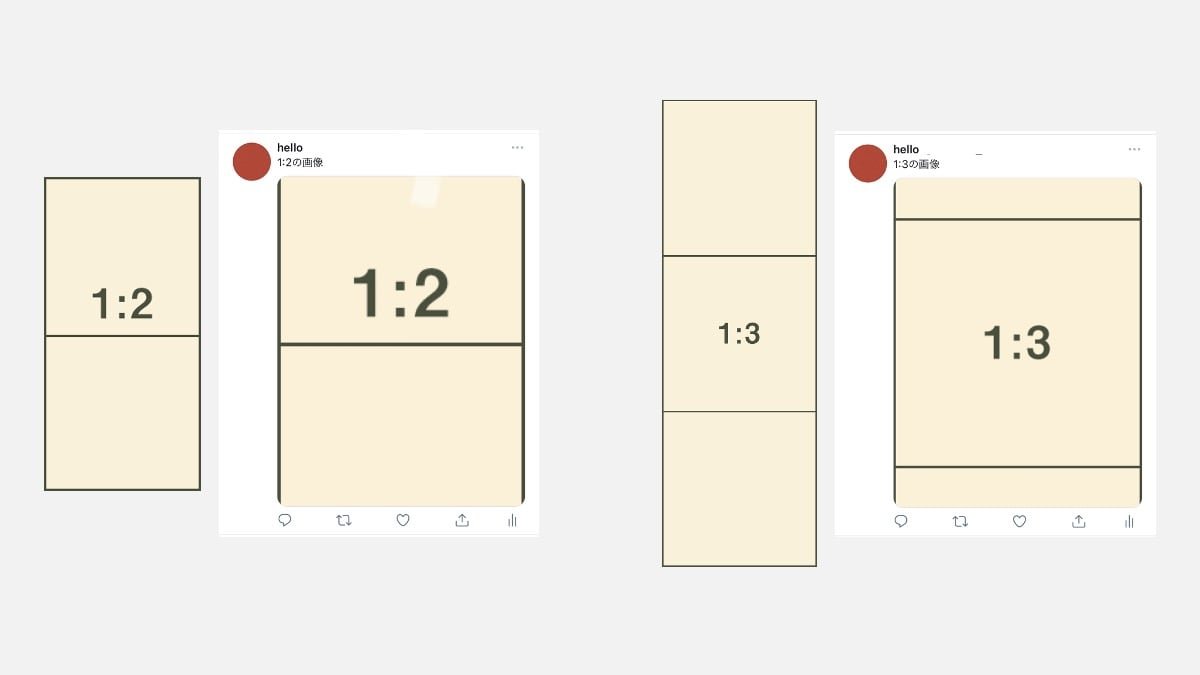
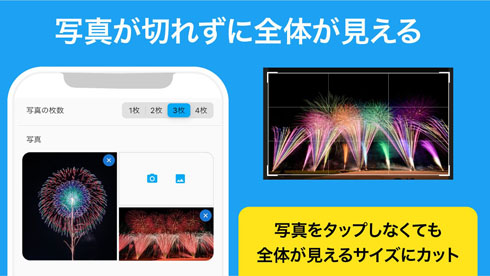
Twitterで縦長画像を投稿した際に、タイムライン上でサムネイルを綺麗に表示させたい場合は画像比率「 34 」が最適です。 今回は「480×640ピクセル」で画像を作成しましたが、画像比率が「34」であれば上図のようにサムネイルが見切れることなく表示されます。 画像サイズを設定する content="summary_large_image"はサムネイルの大きさ。 大小設定できますのでsummaryかsummary_large_imageお好きな方を。 私は大きいほうが好きなので、largeを選択しています。 画像のパスを指定 いくつか方法がありますが、あらかじめ画像の比率をTwitterの規格に合わせるのが間違いない方法です。 Twitterのサムネイル画像はPCとスマホでもサイズが違うのですが、それぞれ最適な画像サイズはPCが横506px 縦253px、スマホが横450px 縦253pxとされています。 そのため、PCの最適サイズである横506px 縦253pxに合わせ、なおかつ重要な情報は中央に集めた画像

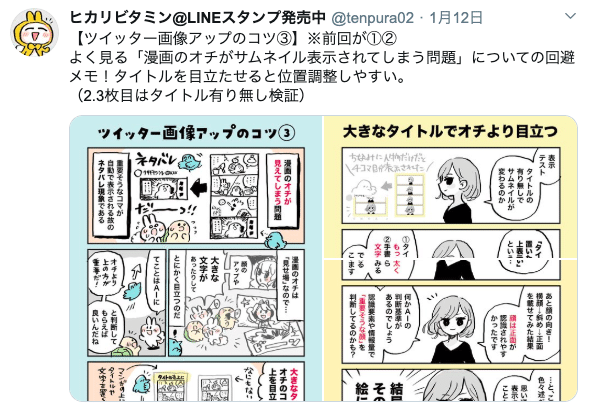
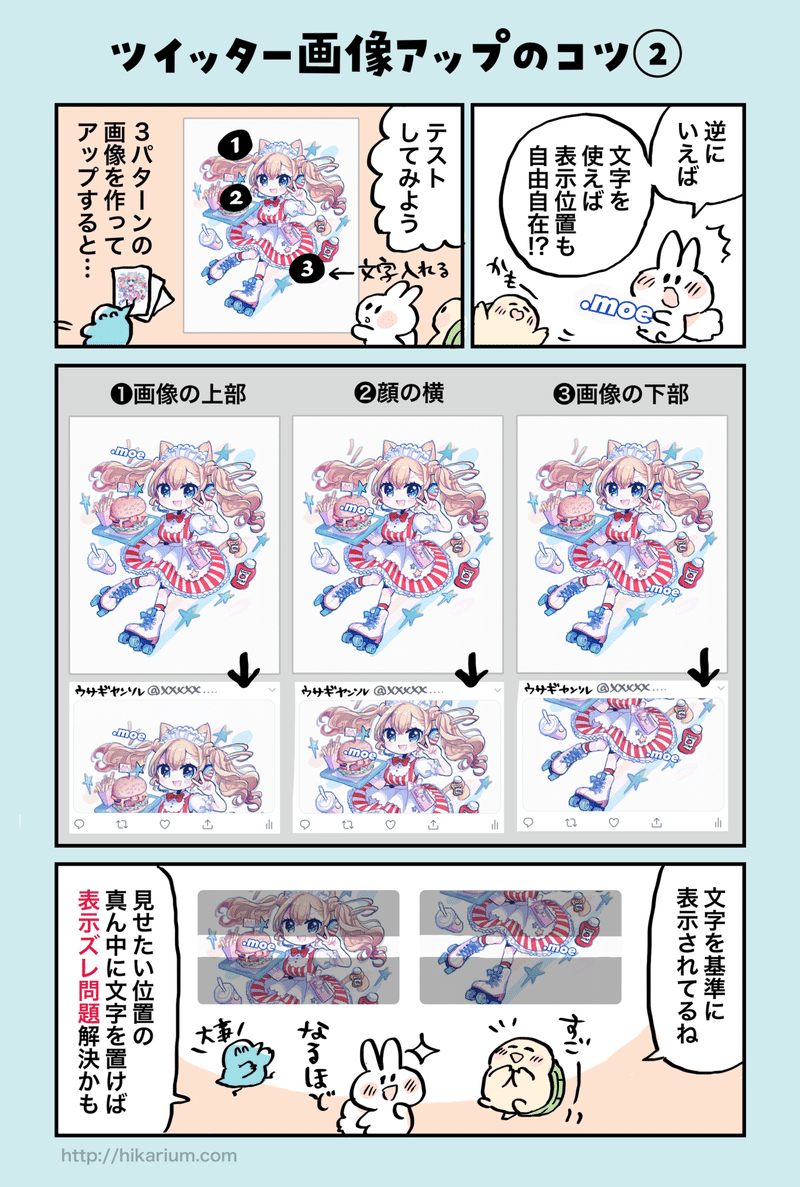
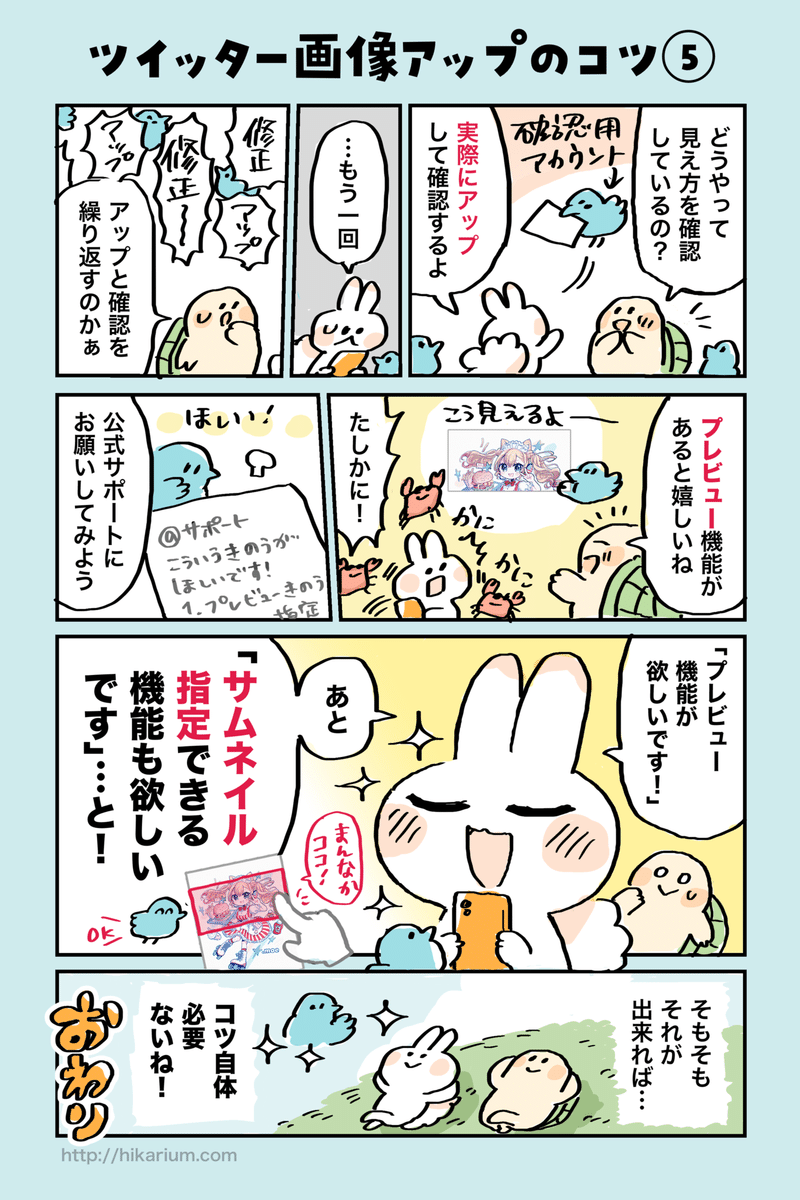
Twitter画像アップのコツ まとめ ヒカリビタミン Note
Twitter 画像 サムネイル 指定
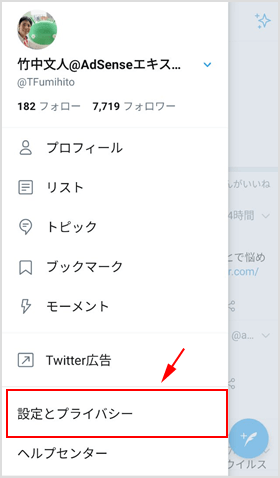
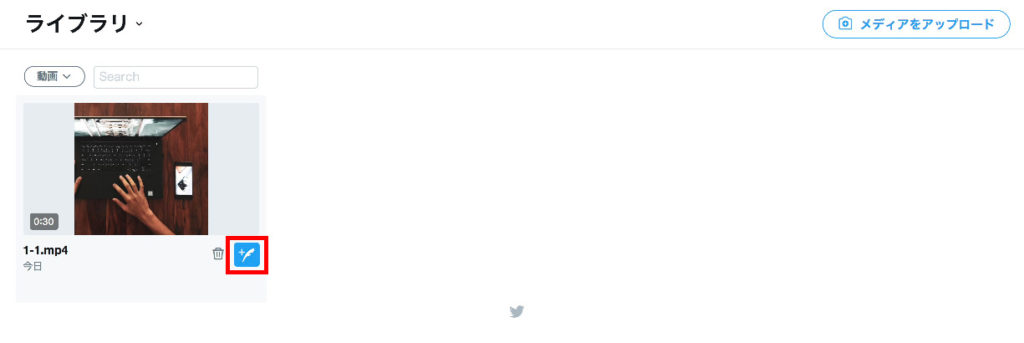
Twitter 画像 サムネイル 指定- 「サムネイルを変更」をクリックします。 サムネイルに設定したい位置で動画を停止させ、「選」というボタンを押します。 また、画像のアップロードも可能なようです。 これで、無事にサムネイルが任意の位置に設定されました。 5.サムネイル画像(Twitterカード画像)のサイズを変更したい場合は、Twitterカードタイプからお好みのサイズを選択 6.最後に、投稿編集画面右上の下書き保存または更新を選択 まとめ Twitterにブログサムネイルを表示するには ・TwitterとWordpressの連携が必要 ・All in One SEOの




画像サイズ設定 サムネイル ライブドアブログのヘルプ Pc向け
画像を意味するpicとユーザー指定のfrom検索を掛け合わせ以下のように検索してみて下さい。 「pic from@twibuzzbot」 そうすると今多くのユーザーに拡散されている画像を知ることができます。 まとめ Twitterの画像検索のやり方は以上です。 sinceやuntilを使ったコマンド検索など応用編までマスター これで Twitter 上で表示させるための準備が完了しました。 サムネイル URL については、どこかへサムネイル画像をアップしてそこへの URL を指定するか、 のサムネイル URL を指定しましょう。 以下、 のサムネイル URL 記述例です。 ・ の Twitter 画像サムネイル指定 Twitter 画像サムネイル指定Twitter ツイートのサムネイル画像変更が反映されないときの対処法 事実を整える Snsでサムネイル画像が表示されない時の解決方法 Good Things Inc Web Development Web Production Company 年版 Twitterカードとは 使い方と設定方法まとめ
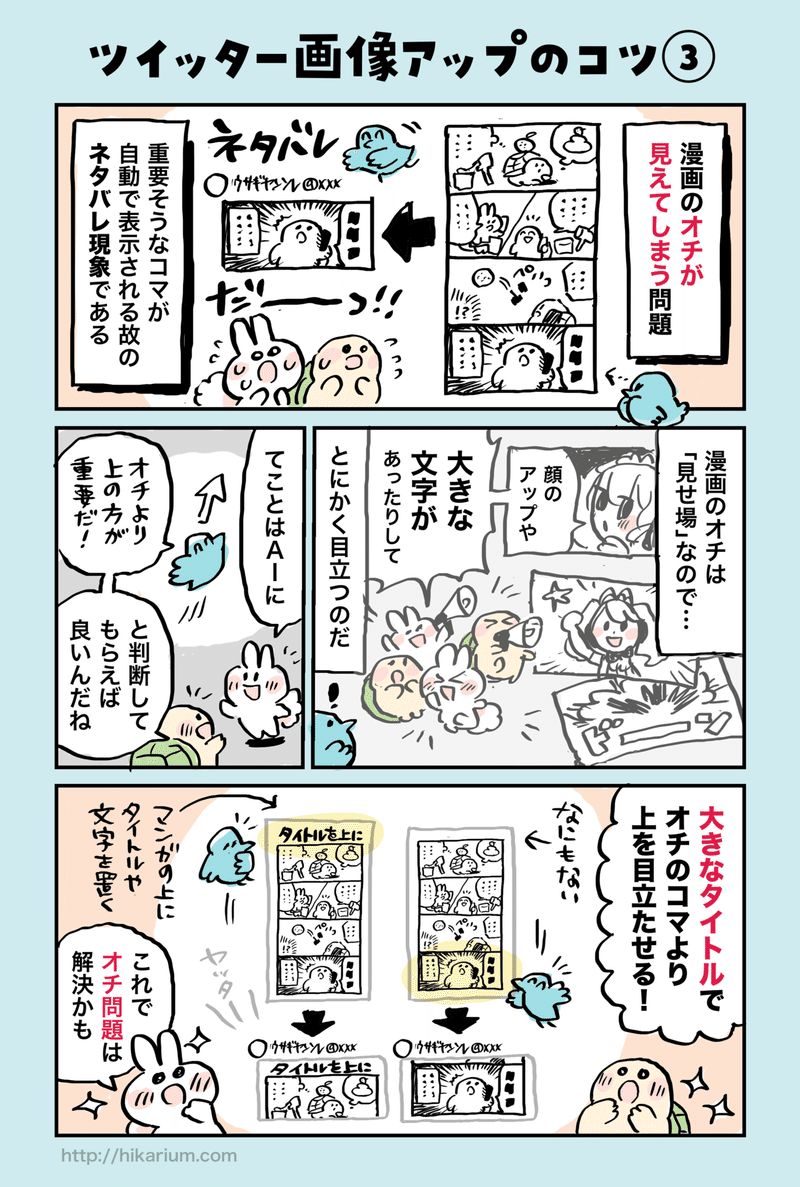
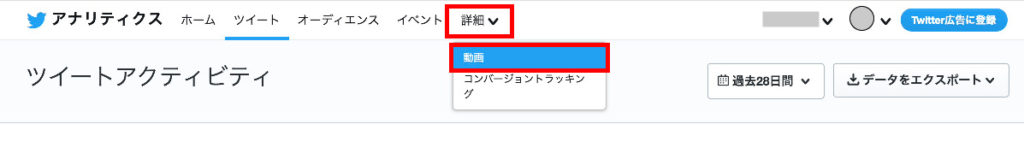
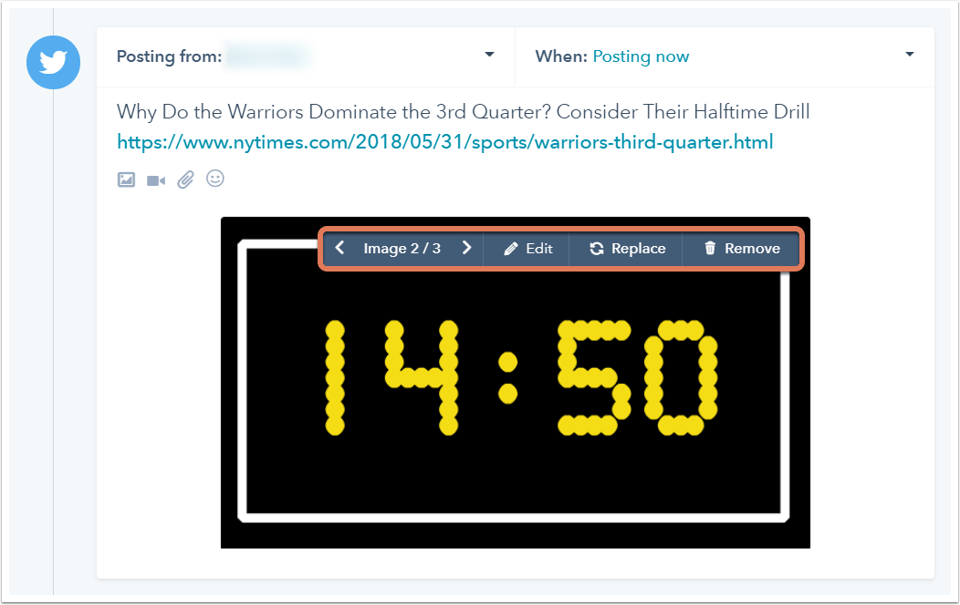
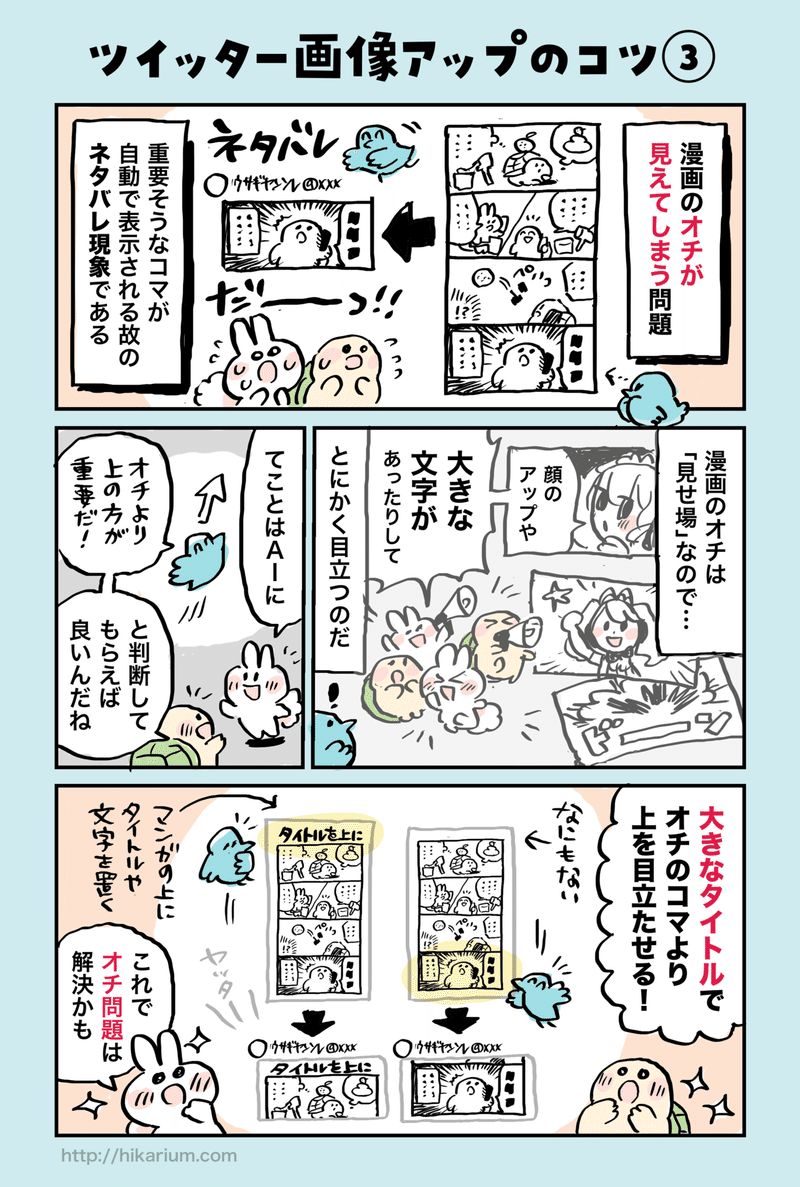
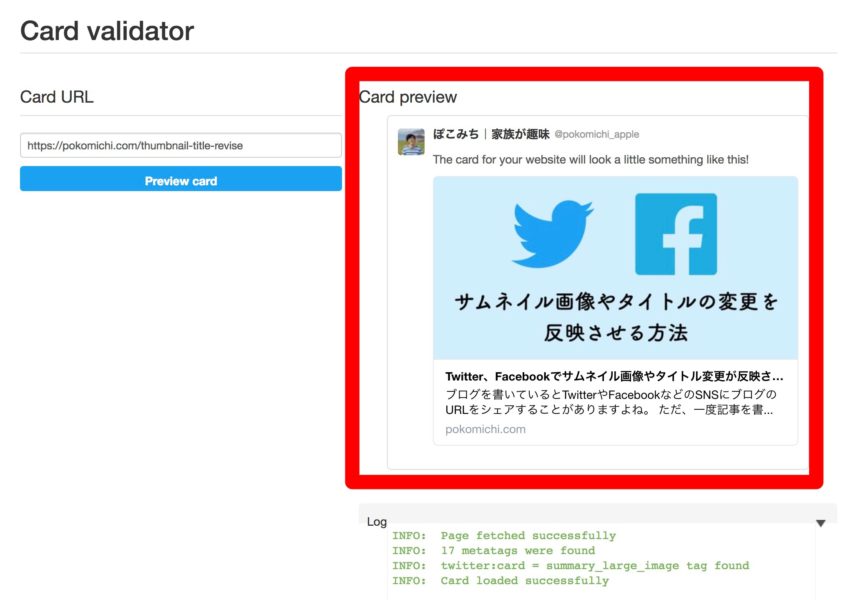
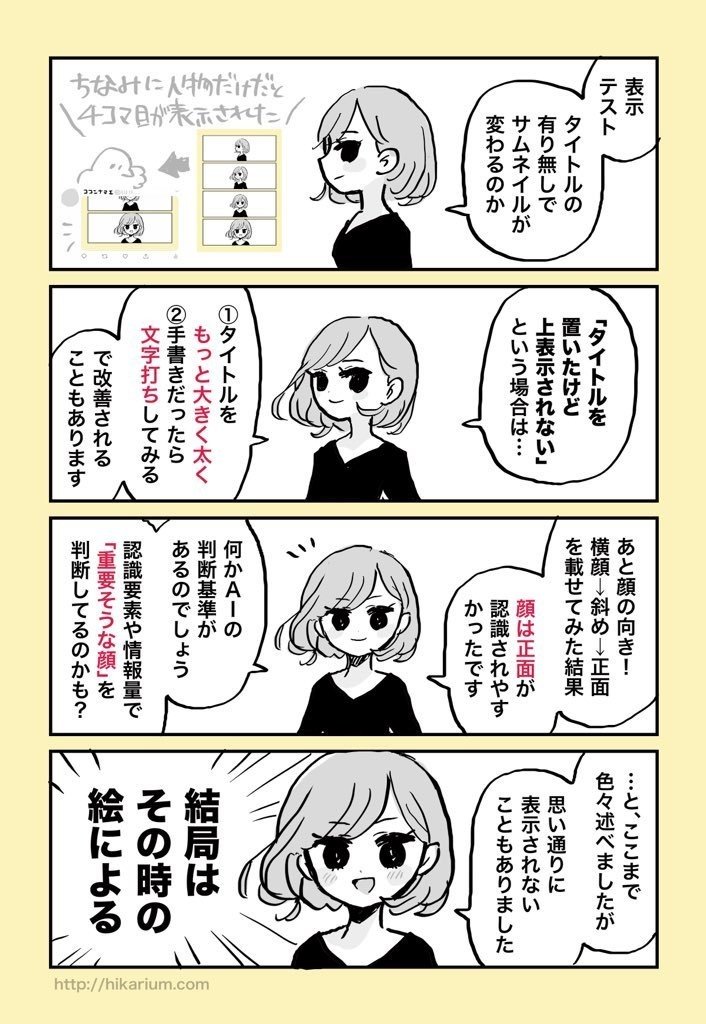
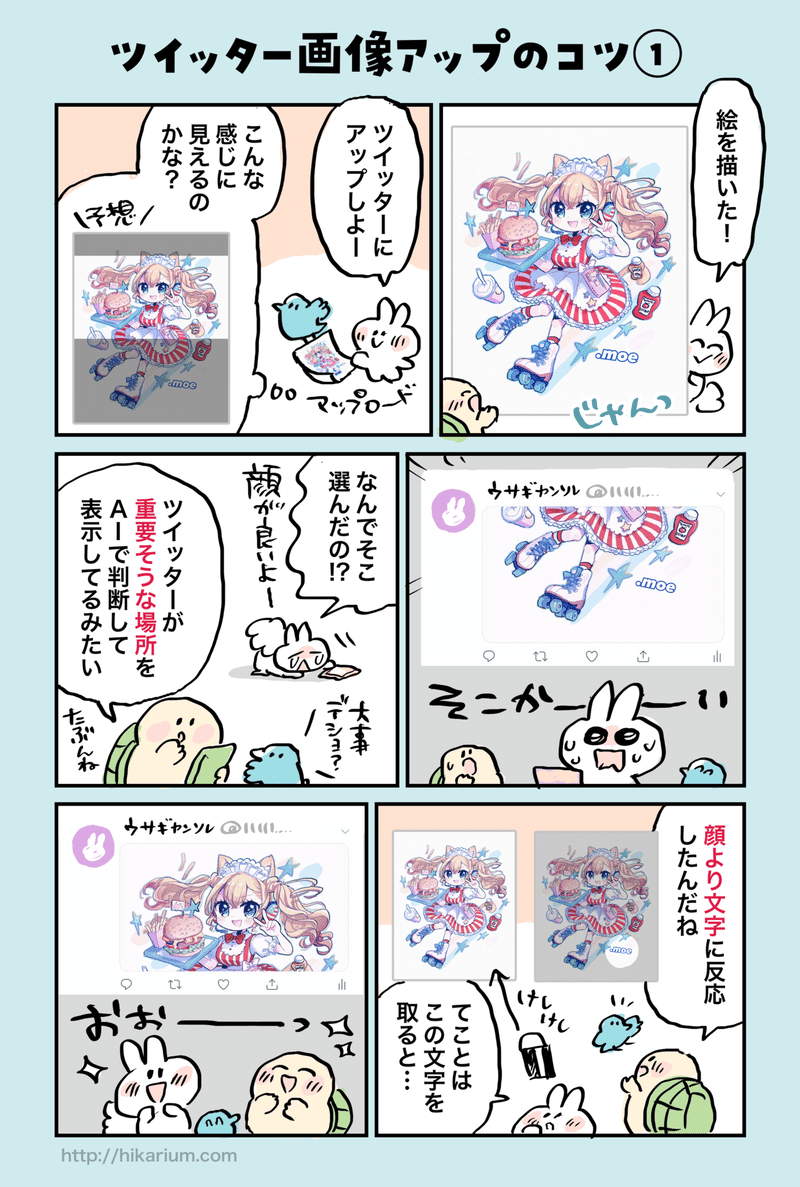
・動画の最初に「サムネイル用の画像」を表示させておく ・最初から横長動画を投稿する あたりが効果的かなと思います。 ーーーーーーーー まとめ。 1 Twitterは重要そうな場所をAIで判断している 2 顔(絵)より文字に反応している 3 惜しかった場合は、少しの修正で表示位置が変わる ④ カスタムTwitter画像:「画像をアップロード」ボタンをクリックし、記事に合ったサムネイル画像を指定します。記事の内容を直感的にイメージできるような画像がオススメです。 記事を更新したら、最後にCard Validatorで確認しておきましょう。 「All in One SEO PackでTwitterと連携する方法」のお他のプロパティ (名前、説明、所有者 など) を変更するには、サムネイル画像の後に表示されるボックスに、指定する値を入力します。 変更が完了したら、保存 をクリックします。 ページの先頭へ コンピューターの画像を使う
サムネイルの指定 検索結果に表示するサムネイル画像は、カスタム検索の結果ページの URL について、より詳しい情報をユーザーに提供するために有効です。 デフォルトでは、サムネイル画像として使用できる画像が自動的に表示されます(この この場合、headタグのどこかに以下のコードだけを貼り付ければ設定は完了です(おそらくheaderphpにheadタグは書かれているはずです)。 大きなサムネイル画像が表示されるカードにしたい場合は、 "summary" を1.Twitterが「縦長サムネイル」に対応 米Twitter社が現地時間21年5月5日、投稿した画像がタイムライン上で縦長サムネイルに対応したと発表しました。 現在はTwitterのアプリが対象で、iOSおよびAndroidで順次対応中とのことです。 11.「縦長サムネイル」とは




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から




画像サイズ設定 サムネイル ライブドアブログのヘルプ Pc向け
モバイル表示時はプレビュー画像の横幅が450pxに切り取られるが、見た目上はほぼフルサイズのまま表示できる もう一つはご覧の通り 正方形の画像 。 Twitterに画像を投稿するにあたり、PCでもスマートフォンでもタイムラインできれいに画像を表示させるために最適な画像のサイズ・比率をご紹介します。 ※更新履歴 21年6月:最新情報を元に加筆・修正しました。 年7月:最新情報を元に内容を修正しました。 目次 Twitter投稿に最適な画像 Facebookや Twitter などのSNSで シェア された際に、その ページ の タイトル ・ URL ・概要・アイキャッチ画像( サムネイル )を意図した通りに正しく表示させる仕組みです。SNSでの拡散を通じて多くの人に記事をみてもらうためには必須の設定といえます。 そこで今回は、最新のFacebookの仕様に







Web制作 Twitter Cards設置方法 ツイッター投稿時にサムネイル画像表示 ゆめぴょんの知恵
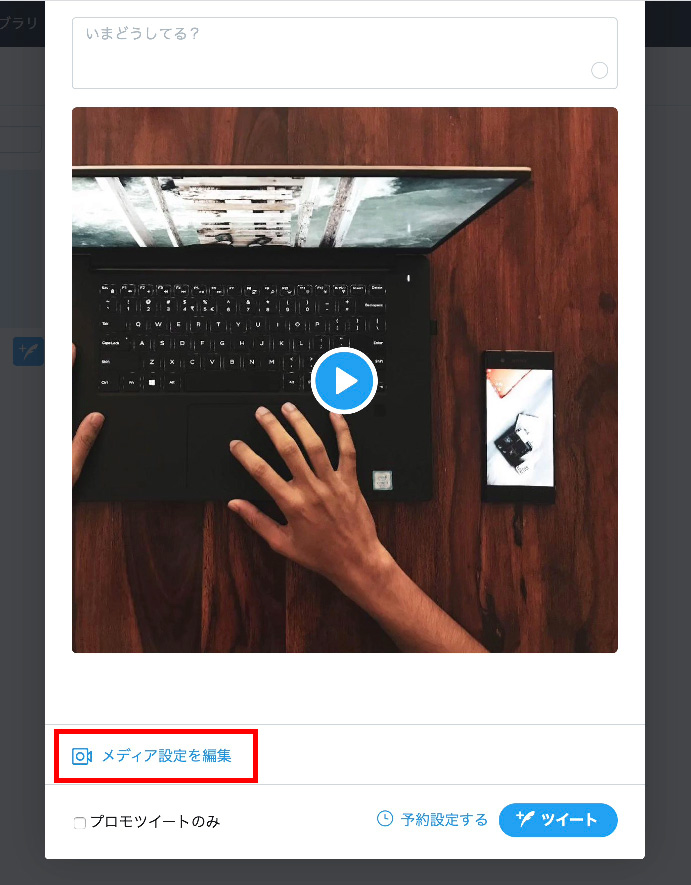
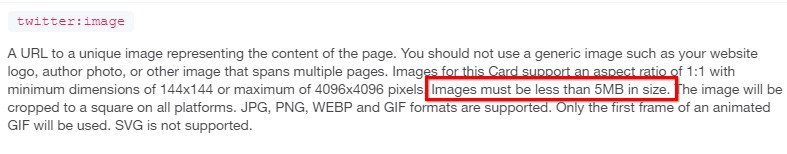
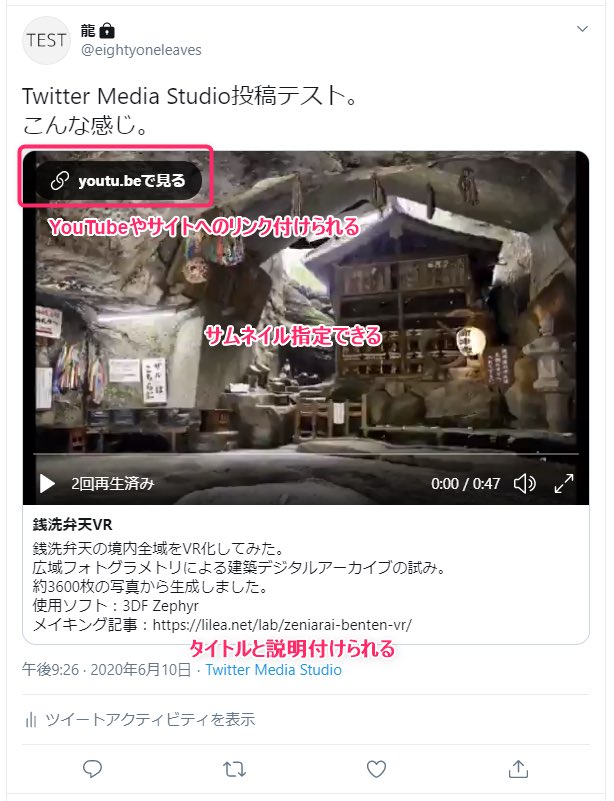
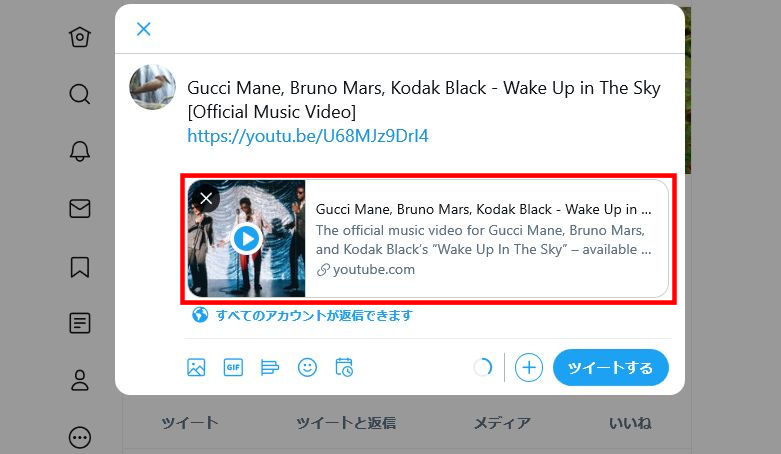
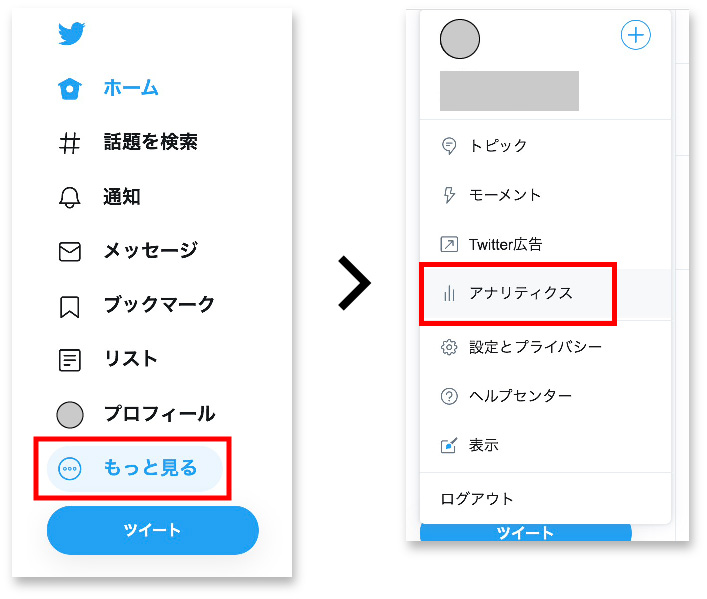
ステップ 1 画像をすぐにツイートする場合は、トップメニューで カメラ アイコン をタップするか、ホームタイムラインで左にスワイプします。 ステップ 2 タップして画像を撮影します。 ツイート本文と位置情報を追加することも可能です。 ツイートする準備ができたら ツイート をタップするか、最新のツイートとつなげたい場合は スレッドに追加 をタップカスタムサムネイル画像をアップする時に気をつける3つのこと は ・画像の大きさが1280×7(最低640px)かつ2mb以内の画像であること ・画像の縦横比率は16:9がおすすめ ・画像形式はjpg,png,bmp, gifであること 以上のことを守って画像を作成してみて と言っても、 広告を実際に出すわけではないのでお金はかかりません。 やり方は簡単、右上からTwitter広告を開き、 さらにクリエイティブのメディアを選択、 そこで「メディアをアップロード」から動画をアップロードし、その動画を選ぶと、 (既にTwitterで投稿したやつでも変更可能) サムネイルを変更したり、タイトルや説明を設定したり出来ます。 あとはこれ




Twitter ツイートのサムネイル画像変更が反映されないときの対処法 事実を整える




Twitterの サムネイル を解析 適切なサイズする方法や狙った箇所を表示させる方法を徹底解説 ドハック
2 トリミングが改悪した原因は? 公式のアップデート?アップデート後の不具合? 3 トリミング機能が改悪されたこ コンテンツ 1 Twitterで画像の自動トリミング機能が無くなった! 11 いままでのトリミングについて; とはいえ厳密にルールに沿って作成する必要はなく、これを超えるサイズの場合は自動で中央からトリミングしてくれます。 ちなみに、Twitterカードの画像はFacebook用の「ogimage」と併用することができます。 ogimageの推奨サイズは10px × 630pxですので、同じヨコイチである「大きな画像付きの




縦長サムネに対応 Twitter投稿画像の表示位置を検証してみた




サムネイルを設定する トゥギャッターの使い方 ヘルプ
1 Twitterのサムネイル問題とは? 投稿枚数ごとの表示のされ方 11 画像を複数投稿したときに勝手にトリミングして表示されてしまう問題 12 1~4枚の画像を投稿したときの実際の表示のされ方 2 Twitterサムネイルのトリミングルール 21 「顔」部分を優先している 22 「テキスト」部分を優先している 3 Twitter変な箇所でサムネイルがトリミングされないよう Twitterのサムネイルは ・顔を優先的に映す。 ・顔の次に文字を優先する。 ということがわかりました。 ちなみに私の背景ですが、 イラスト歴が約1年で、 イラストは50枚程度 投稿しています。 投稿してきたイラストの中から見えてきた、 サムネイル画像について質問させていただきます。 只今「忍者ホームページ」でhpを作成しているのですが、 フレームページを使ってアルバムなどを作る場合、 左の欄にサムネイル画像を置き、それをクリックすると 右の欄に元のサイズの画像が表示されるように指定しています。 そこで、左の欄のサムネイル画像が×になって表示されてしまっている時は これを




ブログ Twitterでサムネイルが反映されない時の対処方法 My Dance




Twitter投稿動画のサムネイル設定 Richkaサポートサイト




最新版 Twitterに最適な動画形式やサイズ 時間 サムネイルや誘導リンクの入れ方まで 人生戦略概論




Twitter 縦長の画像をtlにそのまま表示可能に Impress Watch




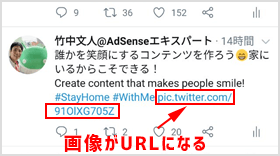
Twitterで投稿された画像が表示されない Urlになる時の対処方法 イズクル




サムネイルで変なところをトリミングされない Twitterに画像をキレイに投稿できるアプリ 下書きメモ For Twitter が便利 ねとらぼ




ツイートのサムネイル画像やタイトル変更が反映されない時の対処法




Twitterの サムネイル を解析 適切なサイズする方法や狙った箇所を表示させる方法を徹底解説 ドハック




Twitterに動画を投稿する際にタイトルや説明文 サムネイルを設定する方法 Twitter プロモーション 3 Kanのメモ帳




Twitter画像アップのコツ まとめ ヒカリビタミン Note




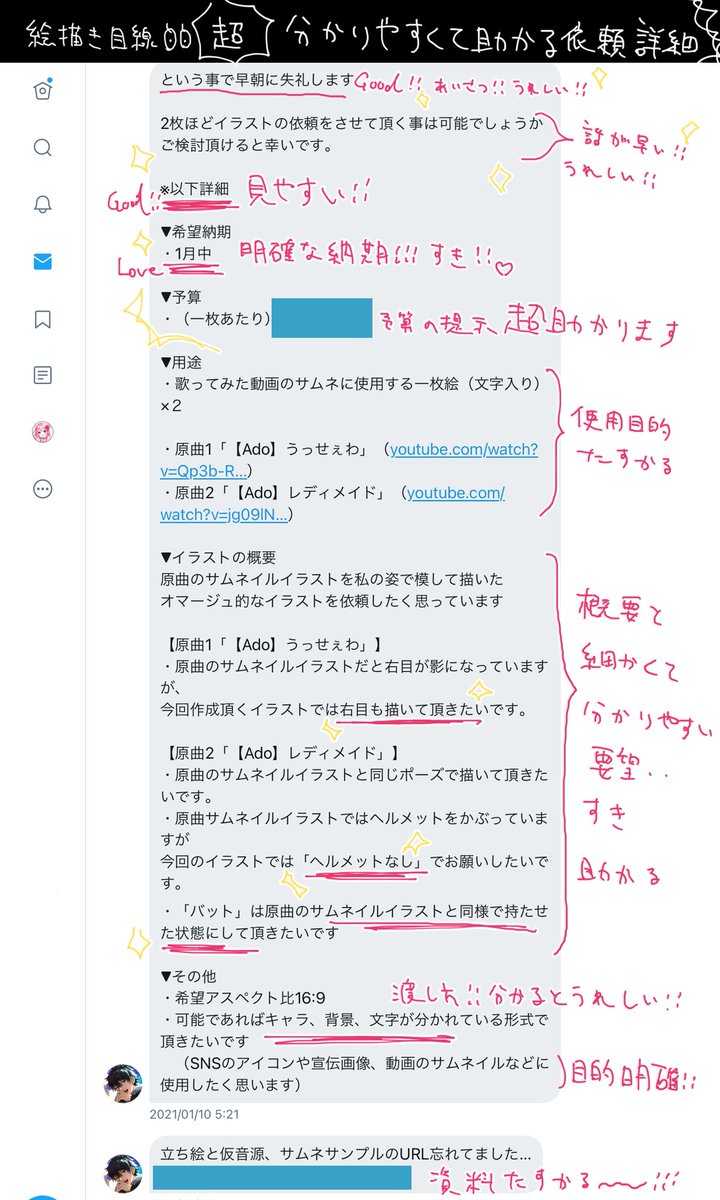
甘冷らくと 絵師目線 大変分かりやすくて助かるイラスト依頼詳細 Twitter Dm いただいたイラスト依頼でとても分かりやすかったdmをご本人に許可を得て実例として紹介させていただきます とにかく依頼内容 納期 予算が明確で助かる 一番困るの




年版 Twitterカードとは 使い方と設定方法まとめ




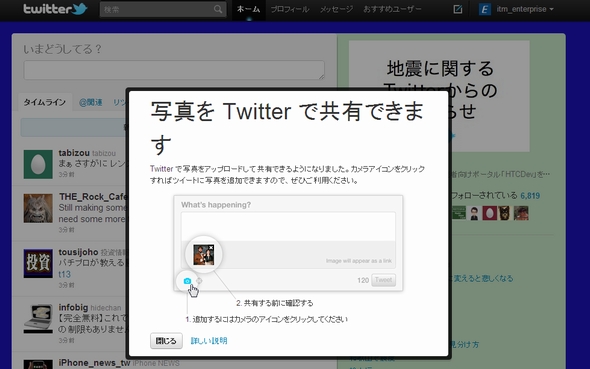
Twitterの公式写真投稿機能がスタート Itmedia News




ワードプレス記事をツイッターへシェアした時 サムネイルを大きく表示させる方法




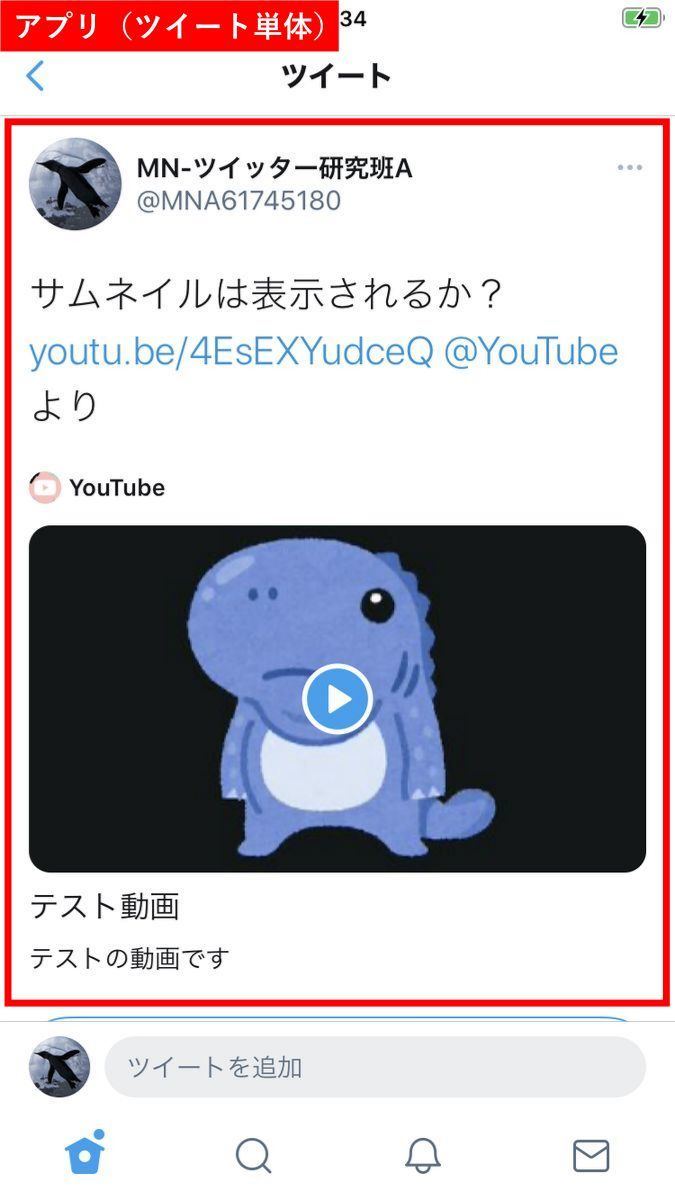
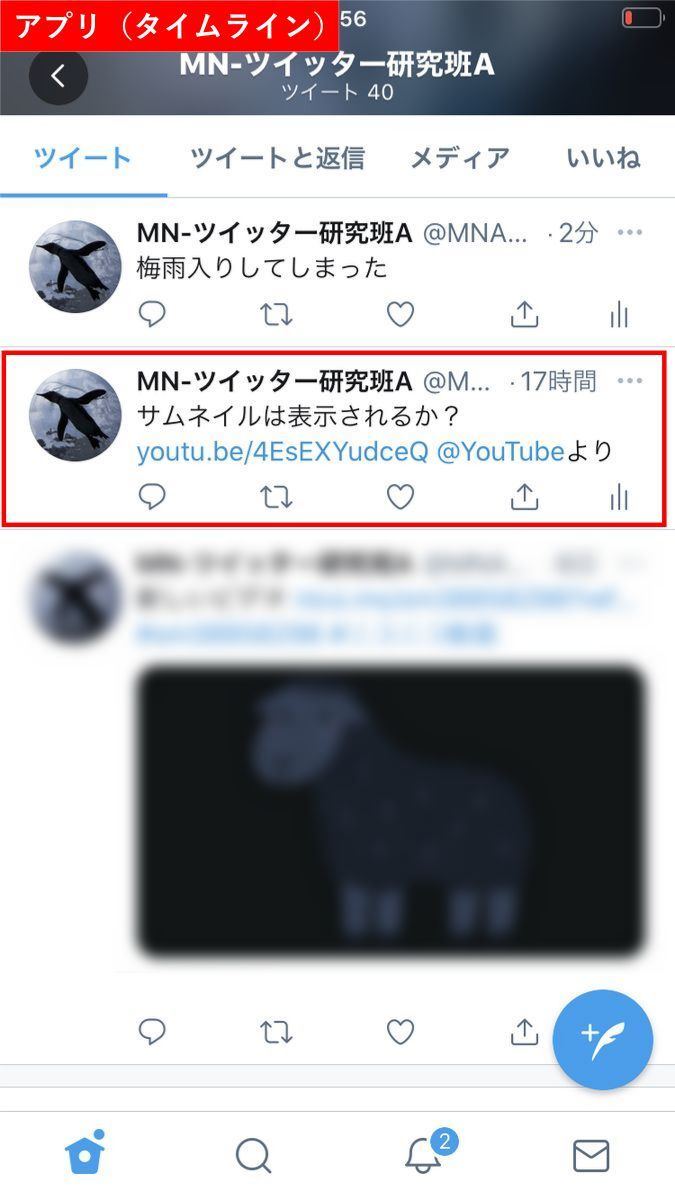
Twitterにyoutubeの動画を埋め込みサムネイルを表示する方法 アプリ村




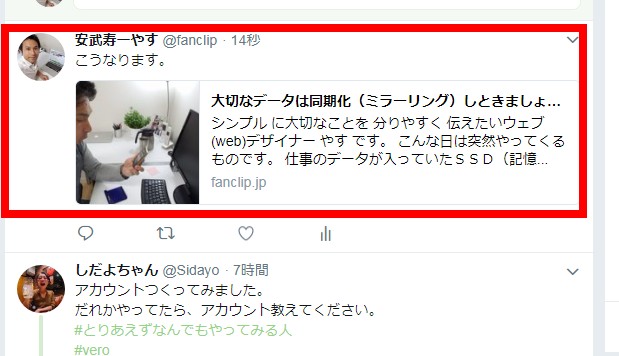
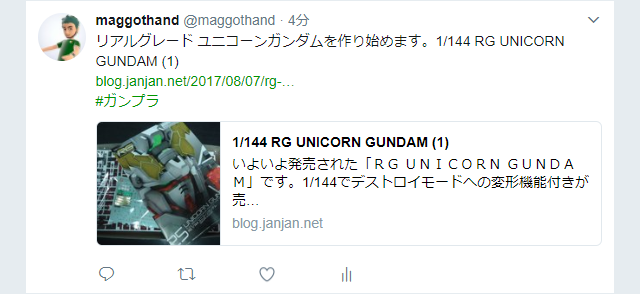
ツイッターのurlからサムネイルが表示されない場合の対処法 マゴトログ シュミニイキル




Twitter画像アップのコツ まとめ ヒカリビタミン Note




Twitterにyoutubeの動画を埋め込みサムネイルを表示する方法 アプリ村




Twitter ソーシャル投稿のサムネイル画像を変更する



Twitter投稿時のリンク画像を大きくするにはブログ側で設定が必要だった Twitterカード設定 Indigi




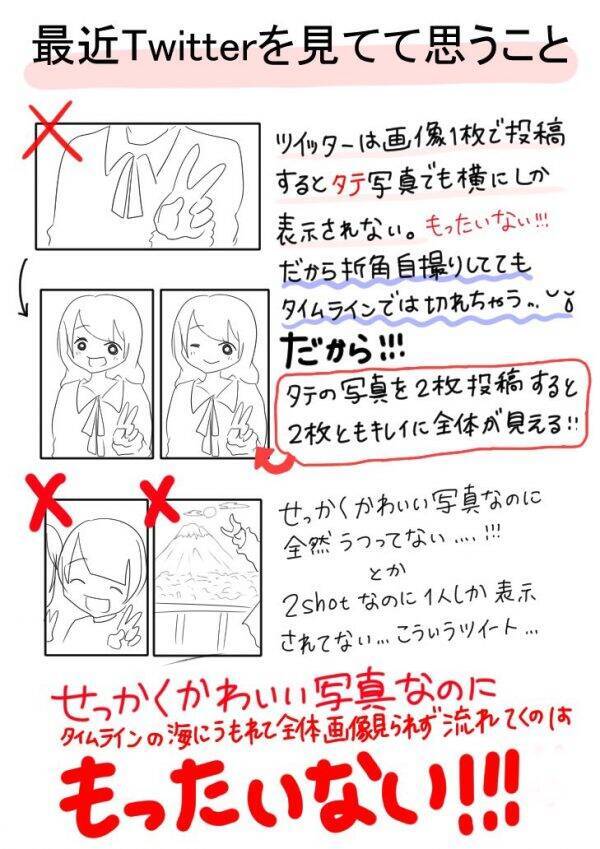
かわいい写真がもったいない Twitterに投稿した縦長画像をサムネで見切れさせないコツが役立ちそう 19年12月5日 エキサイトニュース




Twitter画像アップのコツ まとめ ヒカリビタミン Note



2




Twitter投稿動画のサムネイル設定 Richkaサポートサイト




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から




Twitterにyoutubeの動画を埋め込みサムネイルを表示する方法 アプリ村




Twitterで画像を投稿する時のポイントは サムネイルを綺麗に見せよう お絵かき図鑑




Twitter ツイートのサムネイル画像変更が反映されないときの対処法 事実を整える



ツイッターのアイコン画像サイズって トプ画をかんたんに作成 変更する方法まとめ Twitterプロフィール写真 サムネイル 毎日が生まれたて




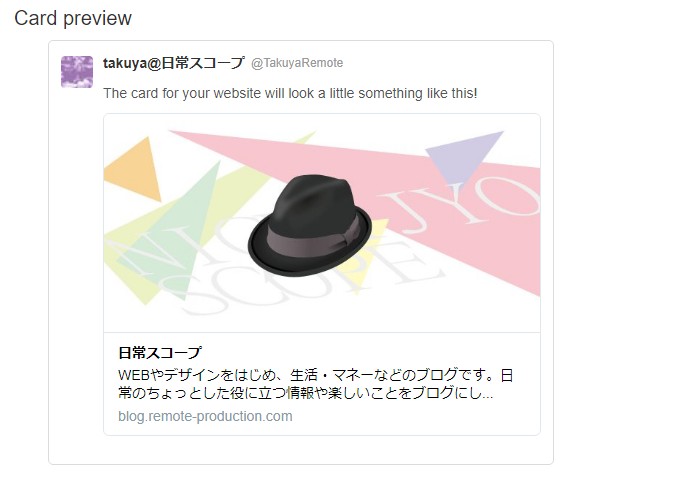
Twitterでリンクを貼った時にサムネイル画像や概要が表示されない問題を解決 Twitterカードの設定 Twitter Card 日常スコープ



Program Training




Twitterでリンクを貼った時にサムネイル画像や概要が表示されない問題を解決 Twitterカードの設定 Twitter Card 日常スコープ




Twitter投稿動画のサムネイル設定 Richkaサポートサイト



Program Training




Twitter 縦長サムネ実装 その比率は どれくらい縦長でも表示されるか検証してみた Appbank




縦長サムネに対応 Twitter投稿画像の表示位置を検証してみた




サイトにすぐに設置すべき Twitterカードの効果とは Kdl Blog



1




うに夫 Periunio Twitter




Twitterが画像のサムネイル表示を改良 よく見る部分を中心にクロップするようになる




サムネイルで変なところをトリミングされない Twitterに画像をキレイに投稿できるアプリ 下書きメモ For Twitter が便利 ねとらぼ




Twitter のサムネイル画像が表示されない場合は ブログは楽しく面白く



Twitterに投稿した画像のサムネイルを切れさせずに表示させる方法 Wepress ウェプレス




Twitterに動画を投稿する際にタイトルや説明文 サムネイルを設定する方法 Twitter プロモーション 3 Kanのメモ帳




Twitterに動画を投稿する際にタイトルや説明文 サムネイルを設定する方法 Twitter プロモーション 3 Kanのメモ帳




惨敗からの成功 ツイッターにurlを載せた時にサムネイルが表示されない時の対処法 上賀茂life




Ios Android版twitterアプリ 縦長画像をそのまま表示可能に Pc Watch



1




Ogpの設定方法を徹底解説 Snsでwebページを画像付きでシェアしよう 株式会社フルスピード Growth Seed




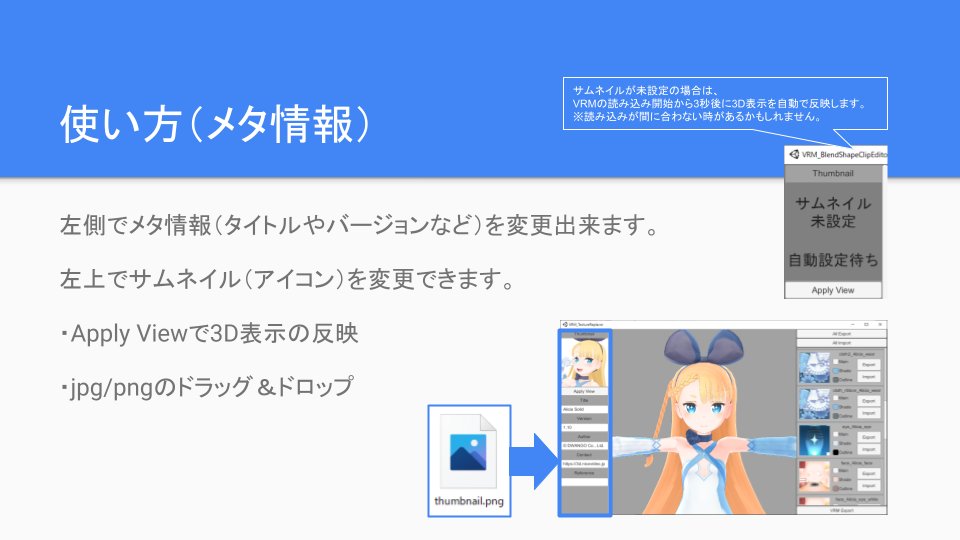
T Furu 1byte Vrmテクスチャ差し替えるやつ 購入した サムネイル 勝手に入ってしまうのかな サムネイルオフか 指定画像にできると嬉しいな Cluster が 対応してなくて間違えてサムネ設定するとunity で 修正する羽目になってちょっと不便




Twitter画像アップのコツ まとめ ヒカリビタミン Note




Twitter画像アップのコツ まとめ ヒカリビタミン Note




Twitter リンク サムネイル 表示されないときにチェックする項目 Twitter Card 1hr Jp




Twitterの サムネイル を解析 適切なサイズする方法や狙った箇所を表示させる方法を徹底解説 ドハック




ワードプレス Twitterにhpのサムネイル付きリンク Twitterカード は All In One Seo Pack で可能 オドフラン いつもどこかに なるほど を




Twitterの サムネイル を解析 適切なサイズする方法や狙った箇所を表示させる方法を徹底解説 ドハック




Twitterで画像を投稿する時のポイントは サムネイルを綺麗に見せよう お絵かき図鑑




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から




Twitterで縦長サムネ実装 最適なアスペクト比を調べてみた Ownly




Twitterでリンクを貼った時にサムネイル画像や概要が表示されない問題を解決 Twitterカードの設定 Twitter Card 日常スコープ




Twitterでリンクを貼った時にサムネイル画像や概要が表示されない問題を解決 Twitterカードの設定 Twitter Card 日常スコープ




パワポでtwitter縦長サムネ用のスライドに設定する方法 Ppdtp




Twitter画像アップのコツ まとめ ヒカリビタミン Note




Twitterでリンクを貼った時にサムネイル画像や概要が表示されない問題を解決 Twitterカードの設定 Twitter Card 日常スコープ




Twitterカードの設定は正しいのに画像が表示されない原因 あぱーブログ




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から




Wordpress Twitterでurlをシェアしてもサムネイルが表示されない場合の対策 Twitterカード フリーランスdive




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から



サムネ画像




Twitter イラストや画像のサムネが決まる法則とは 検証しました ゆうりブログ




Twitter Facebookでサムネイル画像やタイトル変更が反映されないときの対処法 ぽこみち日和




ツイッター動画にリンクを貼る サムネイル変更 タイトル付けをする方法 人人振動




Twitterにyoutubeの動画を埋め込みサムネイルを表示する方法 アプリ村




Twitterにyoutube動画を埋め込んで投稿する方法 サムネイルの表示は 1 マイナビニュース



Twitterに投稿した画像のサムネイルを切れさせずに表示させる方法 Wepress ウェプレス




えふえす サムネ師 フォロバ99 サムネイル ヘッダー作ります あらゆるジャンルに対応可能 納期指定可 要相談 支払い方法 アマギフで先払い サムネ サムネイル サムネイル依頼 ヘッダー作成 ヘッダー依頼 アニメヘッダー ヘッダー




Twitter画像アップのコツ まとめ ヒカリビタミン Note




海凪コウ Koh Minagi Twitterの画像サムネ位置 見せたい部分にサインなどの文字を入れたり 色調補正レイヤーで見せたい部分のコントラストを微妙に高めたりするとaiが優先判断して切り取ってくれるぞ 文字 高コントラスト部分 他 かな




Twitter 投稿画面でyoutubeサムネが表示されない時の解決法 たきとまち




Twitter画像アップのコツ まとめ ヒカリビタミン Note




サムネイルで変なところをトリミングされない Twitterに画像をキレイに投稿できるアプリ 下書きメモ For Twitter が便利 ねとらぼ




Twitterで縦長サムネ実装 最適なアスペクト比を調べてみた Ownly




Twitterで投稿された画像が表示されない Urlになる時の対処方法 イズクル




Instagramの投稿をtwitterにイメージ付きでシェアする対処法 マゴトログ シュミニイキル




Twitter投稿画像が縦長サムネイルに対応 最適な画像サイズは




Twitter投稿動画のサムネイル設定 Richkaサポートサイト




縦長サムネに対応 Twitter投稿画像の表示位置を検証してみた




Twitter投稿動画のサムネイル設定 Richkaサポートサイト




サイトにすぐに設置すべき Twitterカードの効果とは Kdl Blog




Twitterカード を設定してサイトへの質の良い流入を増やそう Twitterカードの開発者向けドキュメントの日本語訳まとめ




Twitterでurlを含むツイートをしたときに自動表示されるサムネイル画像のサイズを変更する方法 Livedoorブログ用 社畜ですが




サムネイルで変なところをトリミングされない Twitterに画像をキレイに投稿できるアプリ 下書きメモ For Twitter が便利 ねとらぼ




Twitterにyoutube動画を埋め込んで投稿する方法 サムネイルの表示は 1 マイナビニュース




Twitterで画像を投稿する時のポイントは サムネイルを綺麗に見せよう お絵かき図鑑




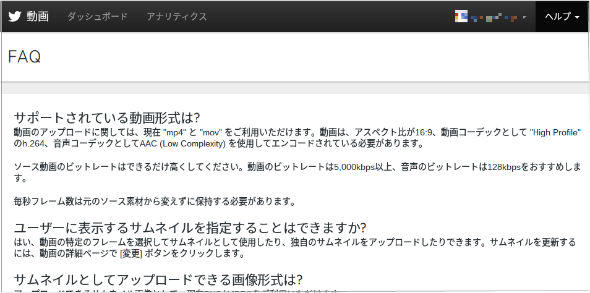
Twitter アナリティクス付き10分長の動画投稿サービスを準備中 Faqが先行 Itmedia News



0 件のコメント:
コメントを投稿